Aliexpress

Optimierung der Aliexpress-Plattform
Das Projekt zielt darauf ab, Nutzerprobleme zu identifizieren und zu beheben. Durch umfassende User Interviews und Usability-Tests wurden Schwachstellen der Benutzererfahrung aufgedeckt. Der Lösungsansätze wurden durch detaillierte Wireframes veranschaulicht und mit einem SCR-Ansatz fundiert begründet. Ziel war es, die Nutzerfreundlichkeit zu verbessern und die Plattform effizienter zu gestalten.
Über Aliexpress
AliExpress ist eine globale Online-Handelsplattform, die eine breite Palette an Produkten von Elektronik bis Mode zu wettbewerbsfähigen Preisen bietet. Als Tochtergesellschaft der Alibaba Group ermöglicht sie es Käufern, direkt bei Herstellern aus China und anderen Ländern einzukaufen. Die Plattform bietet einen einfachen Zugang zu internationalen Marken und trendigen Produkten, oft mit attraktiven Rabatten. Mit einem benutzerfreundlichen Interface und verschiedenen Zahlungsmethoden sorgt AliExpress für ein sicheres Einkaufserlebnis. Kunden können von umfassenden Bewertungen und Käuferfeedback profitieren, um fundierte Kaufentscheidungen zu treffen.
Persona
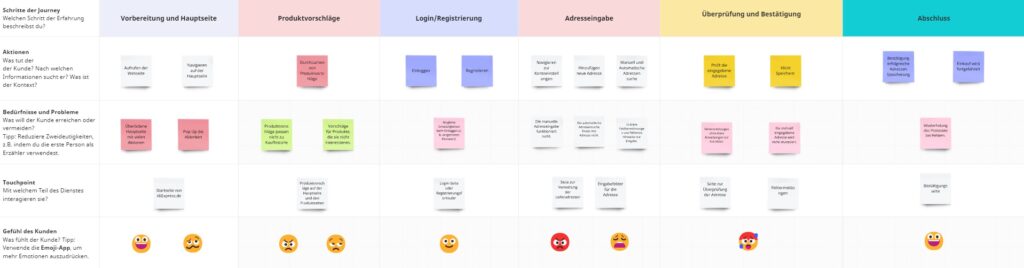
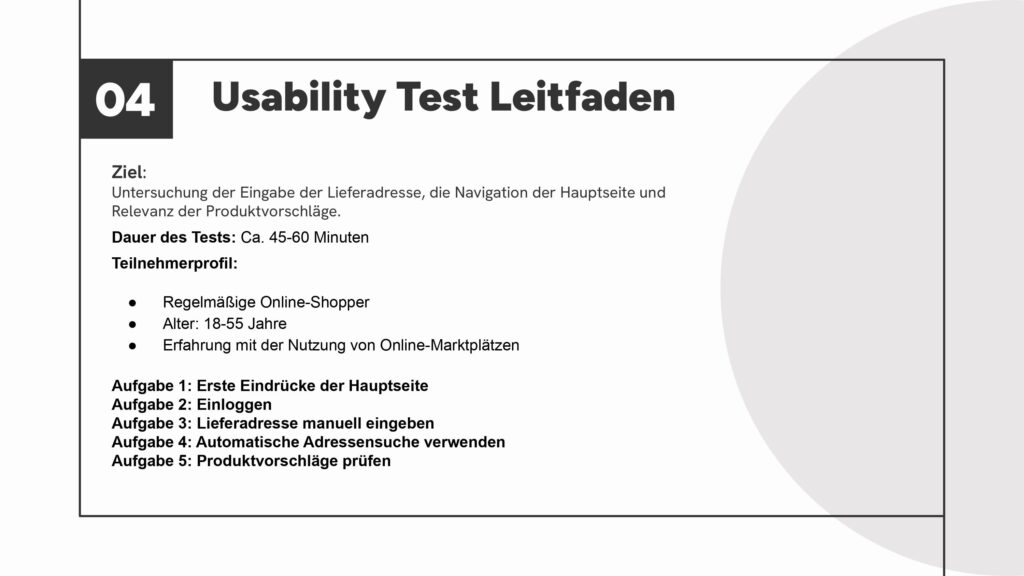
Customer Journey Map & Usability Test
Um ein tieferes Verständnis für die unterschiedlichen Nutzerprofile und ihre Bedürfnisse zu gewinnen, haben wir im nächsten Schritt die Customer Journey Map erstellt. Diese Map wurde anhand von User Interviews entwickelt und visualisiert die spezifischen Schritte und Interaktionen, die unsere Personas während ihrer Nutzung der Plattform durchlaufen. Sie zeigt nicht nur die verschiedenen Phasen der Nutzererfahrung auf, sondern auch die Herausforderungen und Emotionen, die in jeder Phase auftreten. So können wir gezielt Bereiche identifizieren, in denen die Nutzererfahrung verbessert werden kann, um eine optimierte und benutzerfreundliche Plattform zu gestalten.
Problemerkennung
Basierend auf den Erkenntnissen aus unseren detaillierten User Interviews, Customer Journey Map und der Usability Test haben wir spezifische Probleme identifiziert, die die Nutzererfahrung beeinträchtigen. Zwei wesentliche Herausforderungen, die dabei aufgefallen sind, sind:
1. Die manuelle Eingabe von Adressen funktioniert nicht zuverlässig und verursacht Schwierigkeiten bei der Nutzung.
2. Die Startseite ist überladen und bietet eine unübersichtliche Präsentation der Inhalte, was die Navigation erschwert.
Diese Probleme wurden durch die oben genannten Methoden klar herausgearbeitet und bilden die Grundlage für unsere nächsten Schritte zur Verbesserung der Nutzererfahrung.
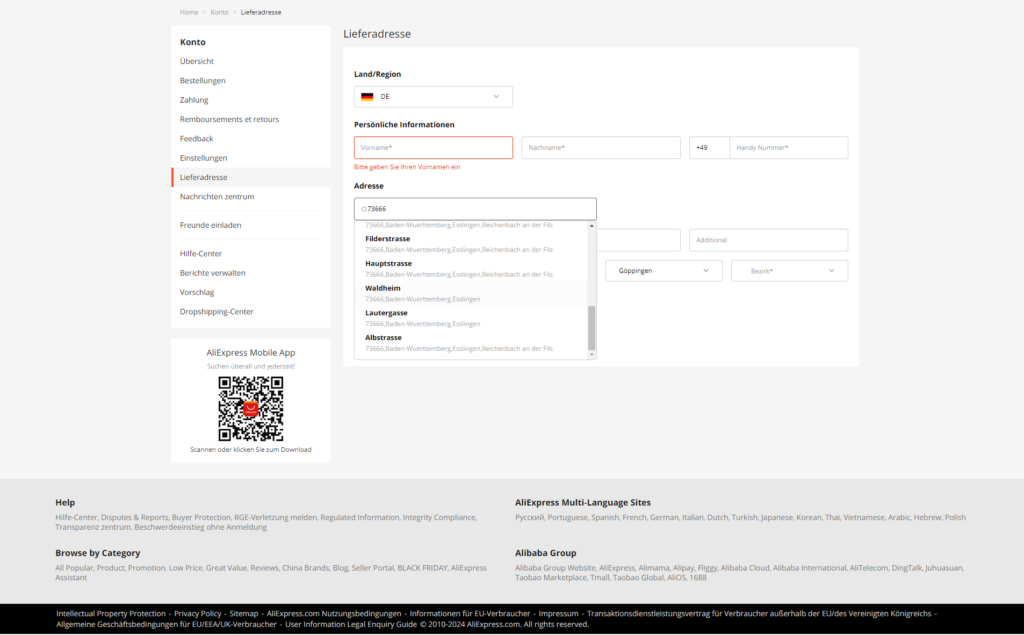
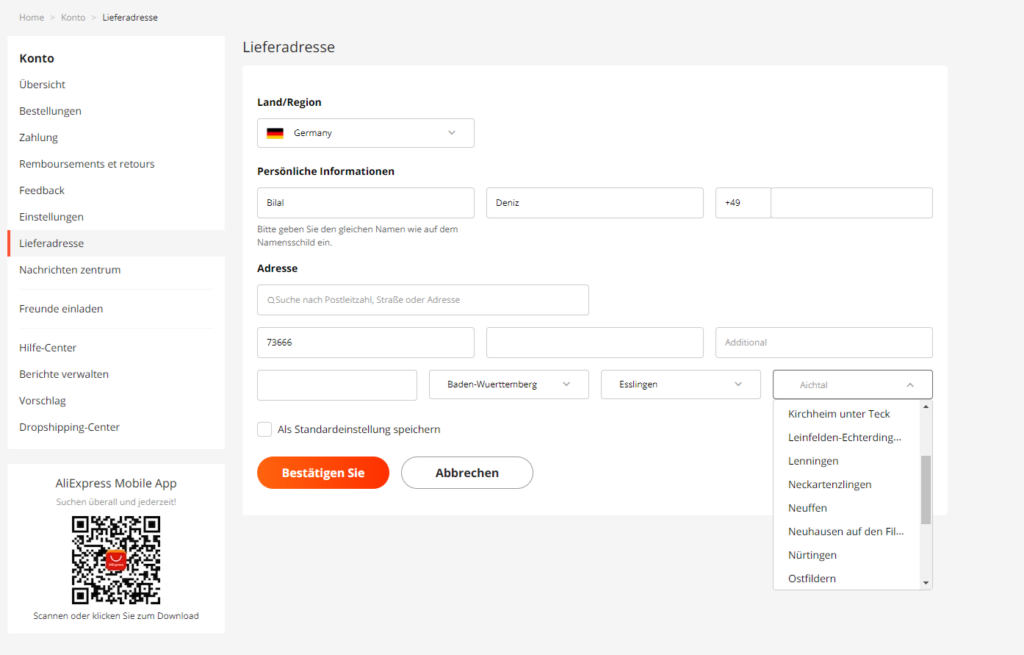
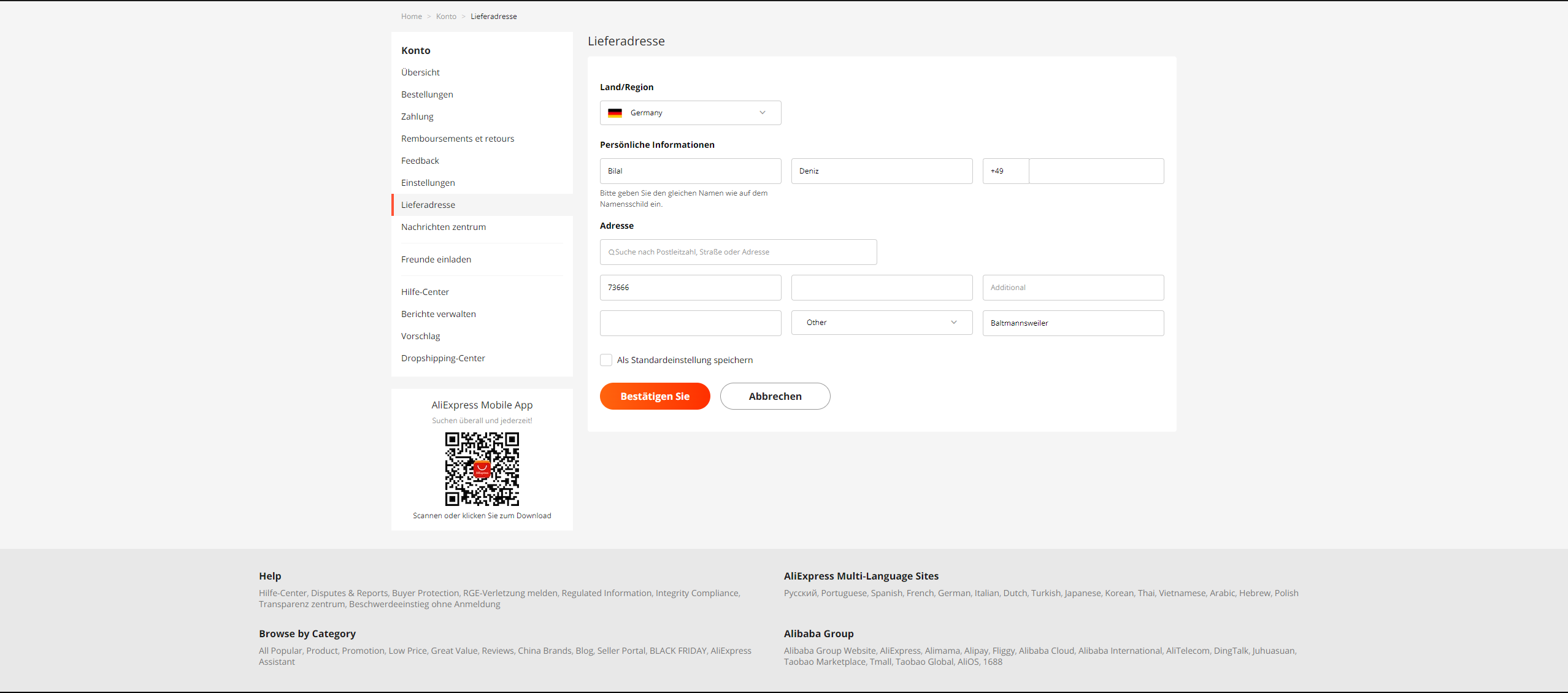
Wireframe - Manuelle Eingabe von Adressen
Automatische Adresse: Adresse wird nicht richtig erkannt,
PLZ zu den angezeigten Orten stimmen nicht.
Beispielsweise lautet die PLZ für Reichenbach an der Fils 73262.
Auch in der manuellen Eingabe werden als Vorschläge falsche Ortschaften anhand der PLZ angeben.
Um Manuell eine Adresse hinzuzufügen, muss bei Bundesland „Others“ ausgewählt werden.
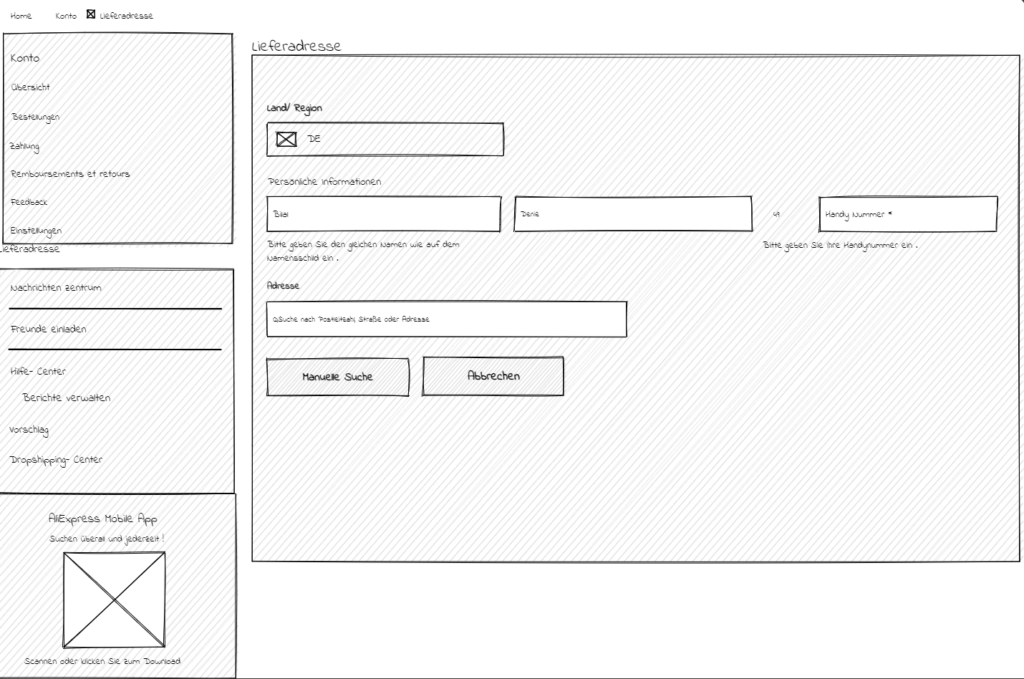
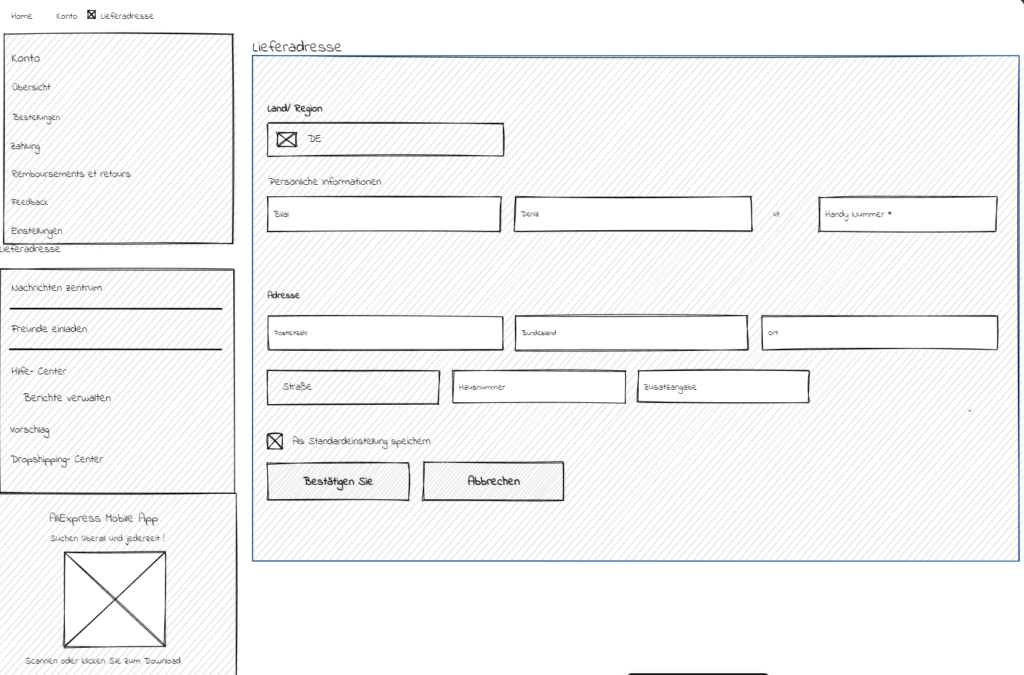
Überarbeitete Wireframe für die automatische Suche:
Textfelder zur Eingabe von einzelne Punkte wurden entfernt. Die gewünschte Adresse wird in einem Textfeld eingegeben. In einem Drop Down Menü wird die Korrekte Adresse angezeigt welches der User auswählen kann.
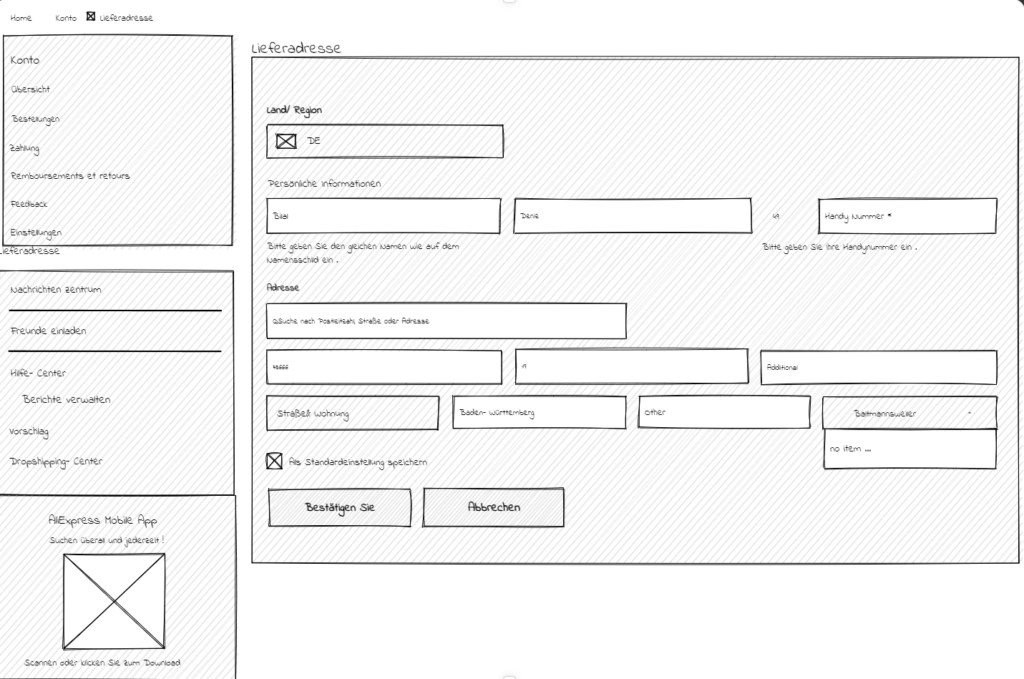
Überarbeitete Wireframe für die automatische Suche:
Textfelder erweitern sich anhand der ausgewählten Adresse von Schritt 1. Hier können ggf. Änderungen vorgenommen oder bestätigt werden.
Wireframe Verbesserung für die manuelle Suche:
Wenn durch die automatische Adressen Suche die gewünschte Adresse nicht gefunden wird, kann der User auf die Schaltfläche „Manuelle Suche“ (Bild 1) klicken. Hier erscheint eine einfache Textfeldeingabe ohne Prüfung, welches der User selber ausfüllen und bestätigen kann.
Wireframe - Überladene Startseite
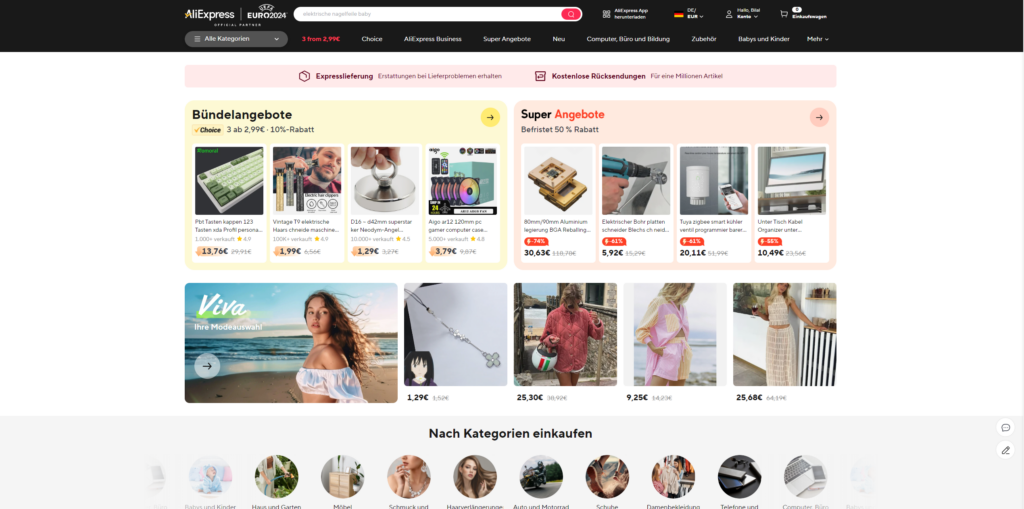
Aktuelle Startseite
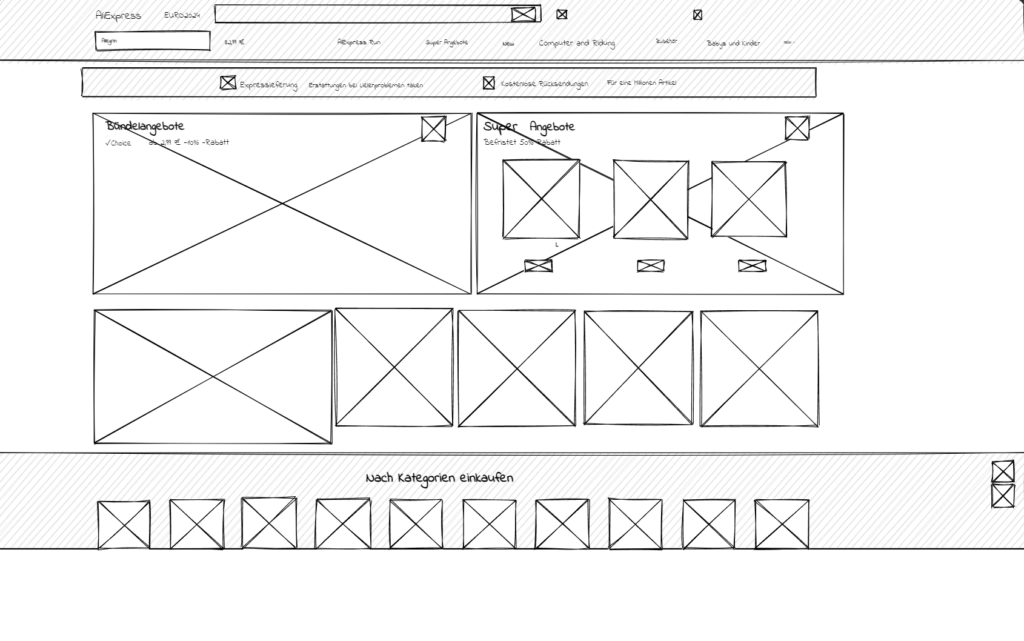
Wireframe Original mit
Überladener Aktion und Startseite
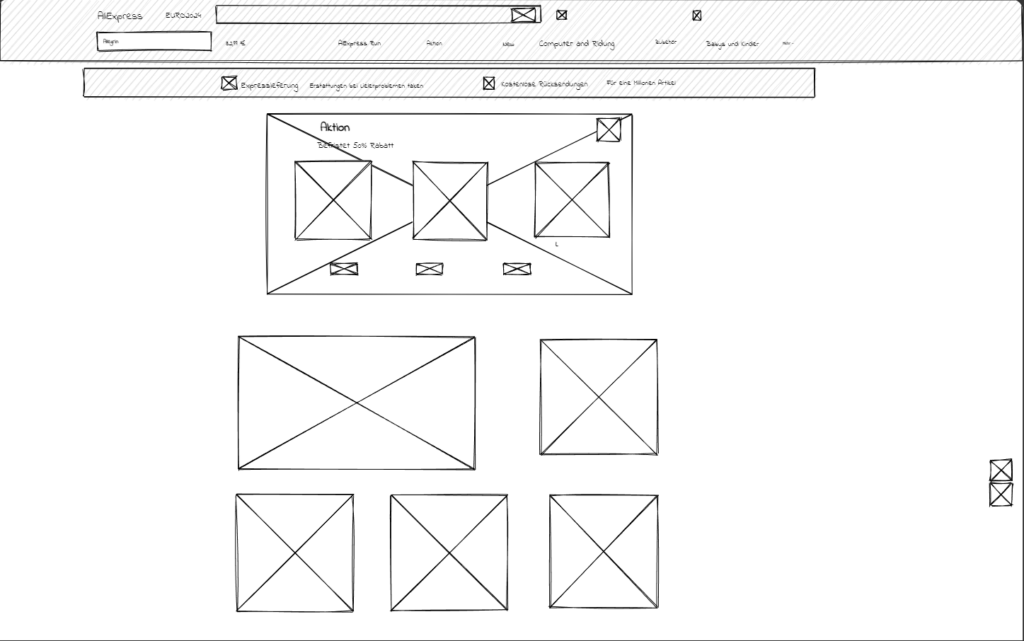
Wireframe überarbeitet mit einer klaren Aktion. An erster Stelle steht das von den Kunden meist gekaufte Produkt. Danach folgen die Plätze 2, 3, 4 und 5.
Einfach gehalten und übersichtlich für Kunden um zu sehen welche Aktion gerade läuft.
Bewegliche Kategorie wurde ebenfalls entfernt, da dies als störend und unruhig befunden wird.
Wireframe Methode
In der Entwicklung meiner Wireframes habe ich gezielte Methoden eingesetzt, um die Benutzerfreundlichkeit zu optimieren und die Nutzererfahrung zu verbessern.
Zunächst habe ich das Learnability-Prinzip: Predictability angewendet, um das mentale Modell der Nutzer zu stärken und ihre Erwartungen zu erfüllen. Durch konsistente und vorhersagbare Designelemente habe ich sichergestellt, dass die Nutzer die Plattform intuitiv verstehen und effektiv nutzen können.
Zusätzlich habe ich das Defaults-Prinzip integriert, um den Nutzern eine unkomplizierte und effiziente Nutzung zu ermöglichen. Vorab festgelegte Standardoptionen reduzieren den Aufwand für die Nutzer und vereinfachen die Entscheidungsfindung.
Schließlich habe ich das Learnability-Prinzip: Familiarity genutzt, um eine besonders intuitive Bedienung sicherzustellen. Durch die Verwendung vertrauter Designelemente und Interaktionsmuster habe ich den Nutzern eine schnelle und mühelose Navigation auf der Plattform ermöglicht.
Diese Methoden haben maßgeblich dazu beigetragen, die Nutzererfahrung zu verbessern und die Plattform benutzerfreundlicher zu gestalten.
Executive Summary
Nachdem die angewandten Methoden zur Verbesserung der Nutzerfreundlichkeit erläutert wurde, wird nun zur Executive Summary übergeleitet. In dieser Zusammenfassung werden die wesentlichen Erkenntnisse und Lösungen präsentiert. Der SCR-Ansatz hilft, strukturierte und fundierte Lösungen für die identifizierten Probleme zu erarbeiten und die Plattform gezielt zu optimieren. Diese Zusammenfassung bietet einen Überblick über die wichtigsten Verbesserungsmaßnahmen und deren erwartete Auswirkungen auf die Nutzererfahrung.
Situation
Durch das User Interview und den Usability-Test konnten wir ein erhebliches Problem bei der Aktualisierung der Lieferadresse und die überladene Startseite identifizieren.
Complication
Die unübersichtliche Eingabe der Adresse und überladene Startseite führt bei Kunden zu Frustration und könnte im schlimmsten Fall dazu führen, dass diese den Kaufprozess abbrechen.
Resolution
Durch die Optimierung unseres Lieferadressen Systems streben wir an, die Kundenzufriedenheit zu steigern.
Die Entfernung überflüssiger Textfelder bei der automatischen Adressensuche verbessert die Übersichtlichkeit und Struktur dieser Funktion.
Automatisch unterstützte Textfelder können Kunden bei der Adresssuche unterstützen.
Eine direkte manuelle Adresseingabe ohne zusätzliche Prüfung vereinfacht unseren Kunden die Eingabe ihrer Adresse, was zuvor nur umständlich möglich war.
Durch die Optimierung des Whitespace wird die kognitive Belastung reduziert, was zu einem angenehmeren Navigationserlebnis auf der Startseite führt.